
 |
 |
 |

|
|
Augmented Reality selbst gemachtEin Gastbeitrag von Matthias Proske und Markus Bokowsky für die deutsche
|
||||||||||||||||||||||||||
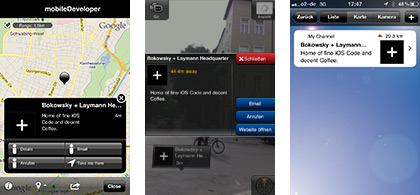
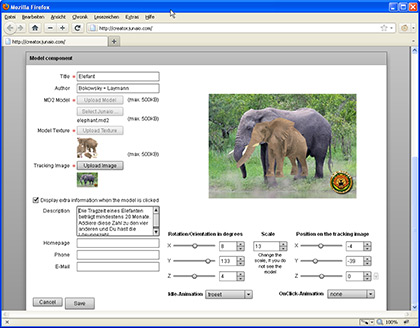
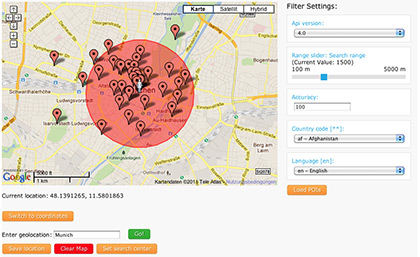
| Alle aktuellen Augmented-Reality Browser lassen sich recht einfach um eigene Kanäle erweitern. In diesem zweiten Teil der AR-Serie lesen Sie, wie das klappt. Von Matthias Proske und Markus Bokowsky Der erste Teil dieser Serie [1] hat sich eingehend mit dem aktuellen Stand der Entwicklung und den Einsatzmöglichkeiten von Augmented Reality (AR) im mobilen Bereich beschäftigt. Dieser zweite Teil befasst sich mit der praktischen Umsetzung eigener AR-Kanäle. Wie in der ersten Folge beschrieben, teilen sich im Moment im wesentlichen drei AR-Browser den Markt: Layar, Junaio und Wikitude. Wer eigene AR-Inhalte auf einfache Art und Weise bereitstellen will, sollte sich an diesen drei AR-Browsern orientieren. Was können AR-Browser?Bevor man sich mit der Aufbereitung der AR-Inhalte beschäftigt, sollte man sich zuerst genau mit den unterschiedlichen Möglichkeiten der drei Konkurrenten auseinander setzten um spätere Überraschungen zu vermeiden. Das Grundprinzip ist bei allen identisch: Sie ermitteln mithilfe von GPS und Kompass die eigene Position und Ausrichtung und legen dann in Echtzeit vorher definierte Points of Interest (PoIs) über das laufende Kamerabild. Tippt man auf den PoI, so erhält man ein Overlay mit weiterführenden Informationen welche aus Text, Grafik, Audio und Video bestehen können (Bild 1). Außerdem können Links zu E-Mail, Web und Routing hinterlegt werden.  Ein PoI-Beispiel – einmal in Layar in der Kartenansicht, in Junaio in der Kamera-View und in Wikitude als Liste. (Bild 1) Neben diesen Grundfunktionen bieten Layar und Junaio zusätzlich die Möglichkeit, 3D Objekte an bestimmten GPS-Positionen zu platzieren und auf Interaktionen der Benutzer zu reagieren. Derzeit wird diese Möglichkeit hauptsächlich für Spiele genutzt, in [1] wurden aber bereits andere interessante Einsatzgebiete wie etwa die Visualisierung zukünftiger Bauprojekte angesprochen. Wikitude bietet derzeit noch nichts Vergleichbares an, plant aber mit ARchitect ebenfalls den Einsatz von 3D-Content, mit dem der Anwender interagieren kann. Junaio bietet neben per GPS positionierten Objekten auch markerloses Tracking an (Bild 2). Dabei werden Markerbilder in speziellen Junaio-Glue-Channels hinterlegt und mit 3D-Objekten im md2-Format verknüpft. Die 3D-Objekte können ähnlich wie reguläre PoIs beim Antippen durch den Nutzer Aktionen auslösen, zusätzlich sind bis zu einem gewissen Grad Bewegungsaktionen der Objekte innerhalb des md2-Containers möglich. Diese Glue-Kanäle können genauso wie normale Kanäle erzeugt werden, die Tracking-Bilder sind allerdings zuvor entsprechend zu codieren. Metaio, der Hersteller von Junaio, bietet dazu einen Online-Encoder für Developer an.  Mit dem Junaio-Instant-Tracker-Kanal kann jeder die Möglichkeiten von Junaio Glue mit eigenen Bildern testen. (Bild 2) Speziell für Glue Kanäle gibt es außerdem den Online-Service "Junaio Glue Channel Creator", der die Arbeit sehr erleichtert (Bild 3). Hier übernimmt Junaio das Hosting der Daten, ein eigener Server ist nicht notwendig. Alle notwendigen Angaben zum Erzeugen eines Glue-Kanals sind per Web-Frontend (Achtung Flash) verwaltbar. Leider gibt es diese Möglichkeit bisher nur von Junaio und auch nur für Glue-Kanäle, das heißt, für normale georeferenzierte PoIs ist weiterhin der eigene Server und die Anlieferung der Daten im angeforderten Format notwendig.  Bequemer geht's mit dem Glue Channel Creator: Hier der im ersten Teil der Serie erwähnte Channel AR Safari. (Bild 3) Die Technik Bevor wir uns nachfolgend mit dem Aufbau eines Channels beschäftigen zuerst einmal ein Blick auf die zugrunde liegende Technik: Hat der User einen Kanal gewählt, übermittelt der AR-Server Kanal-ID, Position, Höhe und Sichtweite an den Server des Content-Anbieters und dieser liefert alle im Umkreis liegenden PoIs zurück. Die PoIs werden vom AR-Server direkt an den Browser ausgeliefert, der dann Darstellung und Anordnung übernimmt (Bild 4).  Schematische Darstellung der Kommunikation zwischen AR-Server, AR-Browser und Content-Server. (Bild 4) Webservices und FormateFür den Austausch zwischen Content- und AR-Server setzen Wikitude und Junaio auf XML-Dokumente, beide verwenden dabei eigene Spezifikationen: Wikitude sein serlbst entwickelte ARML (Augmented Reality Markup Language) [2], Junaio ein ebenfalls selbstdefiniertes, nicht kompatibles Format. Layar geht hier einen etwas anderen Weg und verwendet JSON, selbstverständlich ebenfalls mit ganz speziellen Anpassungen. Auch inhaltlich ergeben sich Unterschiede, sind die Informationen der einzelnen PoIs in der ersten Ebene noch weitgehend identisch – Titel und ein Icon –, so wird es in der zweiten Ebene bereits schwieriger. Zum besseren Verständnis zeigen wir hier einmal die Aufrufe an den Webservice sowie die zurückgegebenen XML- beziehungsweise JSON-Dateien. Junaio ruft den Webservice wie folgt auf: http://pfad.zu.web/service/?&uid=1234546789123456789&l=48.1391265, 11.5801863,0&p=5000&m=50&device=iphone Dabei werden die folgenden Parameter verwendet:
In Listing 1 ist das vom Webservice zurückgelieferte XML-Ergebnis zu sehen. Listing 1: XML-Ergebnis einer Junaio-Abfrage <?xml version="1.0" encoding="UTF-8"?> Mit Wikitude ruft man den Webservice dagegen so auf: http://pfad.zu.web/service/?lang=en&latitude=48.1391265&longitude=11.5801863&maxNumberOfPois=50 Zurückgegeben wird wieder XML-Code, hier aber im ARML-Format (Listing 2). Listing 2: XML-Ergebnis von Wikitude <?xml version="1.0" encoding="UTF-8"?> In Layar erfolgt der Aufruf ganz ähnlich wie bei Wikitude: http://pfad.zu.web/service/?language=en&lon=11.5801863&userId=12345&version=4.0&radius=5000&lat=48.1391265&layerName=mychannel Das Ergebnis wird jedoch in JSON-Notation zurückgeliefert (Listing 3). Listing 3: JSON-Ergebnis von Layar {
Diese Beispiele zeigen nur die benötigten Parameter und die gemeinsame Schnittmenge, die alle drei Kandidaten verbindet. Genauere Informationen und die vollständigen Spezifikationen erhält man in den quantitativ und leider auch qualitativ sehr unterschiedlichen Dokumentationen der einzelnen Anbieter [3] [4] [5]. Gemeinsamkeiten und UnterschiedeFür die oben dargestellten Beispieldateien wurde jeweils der gleiche PoI verwendet. Dadurch ist bereits gut zu erkennen dass sich – sieht man vom Format ab – inhaltlich viele Ähnlichkeiten finden, jedoch auch ein paar kleine Unterschiede. Diese Unterschiede gestalten den Einsatz einer einheitlichen Datenbasis für alle drei Browser etwas kompliziert:
Aufbau eines WebserviceUm die Beispiele nicht zu aufwändig werden zu lassen, beschränken wir uns bei den ausgelieferten Informationen auf die minimale gemeinsame Basis und verzichten auf Funktionen wie Mehrsprachigkeit oder die Belieferung mehrere Kanäle. In der Praxis sollten zumindest die beiden genannten allerdings umgesetzt werden. Will man alle drei Browser beliefern, so macht aufgrund der Unterschiede ein gemeinsamer Webservice nur selten Sinn, gerade weil die Schnittstellen immer noch einem großen Wandel unterliegen und regelmäßig angepasst und erweitert werden. Eine gemeinsame Datenbasis ist allerdings trotz der Unterschiede gut möglich. Layar und Junaio bieten in Ihren Developer Bereichen jeweils Beispielcode für PHP Webservices, die mit kleineren Modifikationen gut auch mit einer gmeinsamen Datenbank verwendbar sind, Wikitude stellt leider keinen Code zur Verfügung. Auf der beiliegenden DVD findet sich ein SQL-Script sowie Beispielcode für alle drei Webservices, der teilweise auf den Demo-Applikationen der Anbieter aufbaut. Die Besipiele setzen PHP ab Version 5.2.0 mit aktiviertem XML-Writer und PDO MySQL voraus – beides ist in der Standard-Installation enthalten. DatenbankFür einen einfachen Kanal genügt eine Datenbank mit einer gemeinsamen Tabelle mit folgenden Inhalten (im Beispiel wird eine MySQL-Datenbank verwendet):
Dazu unter MySQL eine Datenbank ARWebservice mit entsprechendem User anlegen und das SQL-Skript (auf der Heft-CD) ausführen. Anschließend wird für jeden Browser ein Service aufgesetzt, der auf diese Datenbank zugreift. WebservicesDie drei Webservices unterscheiden sich in Ihren Grundfunktionen nur wenig. Junaio und Layar bieten beide im Developer-Bereich entsprechende Tools zur Überprüfung der Webservices, inklusive Karten mit Overlays anhand derer die Positionen der einzelnen PoIs kontrolliert werden können (Bild 5).  Im Developer-Bereich der Layar-Website lassen sich die einzelnen PoIs übersichtlich auf Google Maps darstellen und überprüfen. (Bild 5) Dazu müssen die Kanäle zuerst registriert und mit den Standardinformationen wie Namen, Beschreibung und URL des Webservice versehen werden. Zu beachten ist dabei, dass die Namen der Kanäle in der Regel nachträglich nicht geändert werden können und darum gut überlegt sein sollten. Nach dem Registrieren der Webservices können diese mit den Online-Tools validiert und die einzelnen PoIs auf der Karte überprüft werden. Das Tool von Layar hat sich dabei als besonders einfach und effektiv heraus gestellt, so dass eine erste Kontrolle vorzugsweise hier erfolgen sollte. Prüfung im AR-BrowserSind die Kanäle angelegt und registriert, können diese im AR- Browser noch einmal kontrolliert werden. Alle Anbieter zeigen Kanäle vor der Freischaltung nur an, wenn man sich im Browser mit dem zugehörigen Developer- Account anmeldet. Wikitude besitzt keinen Useraccount, darum wird hier für jeden angelegten Testkanal ein Key erzeugt, der in den App- Einstellungen unter Settings|Wikitude|Content Developer Settings|Developer Key eingegeben werden muss. FreigabeAbschließend müssen die erstellten Kanäle noch freigeschalten werden. Dazu muss der Kanal im Developer Bereich von Junaio beziehungsweise Layar unter My Channels respektive My Layers bekannt gemacht werden. Für beide Browser werden die Kanäle vor der Freischaltung geprüft. In Wikitude genügt es für die Freigabe, den erstellten Kanal unter Web Services von Test auf Veröffentlicht umzustellen. Zu beachten ist dabei, dass bei Wikitude keine Kontrolle der Kanäle erfolgt. Wird ein Kanal auf Veröffentlicht gesetzt, ist dieser sofort verfügbar und der Wikitude-Server fragt den Webservice sofort (meist innerhalb der nächsten Minute) ab. AR-Content ohne WebserviceMit den beschriebenen Methoden kann AR Content über einen eigenen Webservice schnell und relativ unkompliziert zur Verfügung gestellt werden. Vorausgesetzt ist allerdings ein eigener Webserver der diese Services zur Verfügung stellt. Hat man keinen geeigneten Server, so bietet Wikitude die Möglichkeit, alle PoIs des Channels in ein ARML-Dokument im oben beschriebenen Format zu verpacken und direkt auf den Wikitude- Server zu laden. Für Junaio und Layar gibt es mit Ausnahme des oben erwähnten Glue Channel Creators keine Hosting Angebote direkt vom Hersteller. Die eigene AppDie Darstellung von Kanälen innerhalb der AR-Browser ist relativ einfach, viele Entwickler wollen aber möglicherweise den Content innerhalb der eigenen App mit eigenem Layout und mit Zusatzfeatures anbieten, und nicht in der großen Anzahl der inzwischen vorhandenen Kanäle in den AR-Browsern verloren gehen. Layar und Junaio haben auf diesen Wunsch bereits reagiert und bieten jeweils einen Viewer an (der Layar Player ist kostenlos [6], das Junaio Plug-in [7] ist kostenpflichtig), der sich in die eigene App integrieren lässt. Die Viewer sehen in der AR-View genausowie die Browser aus und greifen auf festgelegte Kanäle zu. Der Entwicklungs- und Registrierungsprozess unterscheidet sich dabei nicht von der Entwicklung für die Browser. Derzeit sind beide Viewer allerdings nur für iOS verfügbar. Egal ob mit eigenem Webservice, im AR-Browser oder mit Plugin in der eigenen App, Augmented Reality auf mobilen Devices ist an einem Punkt angekommen, an dem es bereits ohne großem Aufwand von jedem Entwickler in eigene Projekte integriert werden kann. Auch wenn die Branche sich noch an keiner Stelle auf gemeinsame Standards geeinigt hat und die Schnittstellen und Software noch regelmäßig Änderungen unterworfen sind, sind bereits heute mit vertretbarem Aufwand spannende AR-Projekte realisierbar. [1] Markus Bokowsky, Eine neue Dimension für mobile Apps, Augmented Reality, mobile-developer 8/2011, Seite 124 ff. |
|
|||||||
|
Ein Avatar ist eine künstliche Person...
Second Life (auch kurz SL genannt)...
Virtuelle Währung in Second Life, die...
Die Basiseinheit in SL ist das...
|
||
|
|
||